jQuery Selector 之隱蔽類--
:hidden
:visible
1、
:hidden
匹配所有不可見元素,或者type為hidden的元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之隱蔽類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:hidden 匹配所有不可見元素,或者type為hidden的元素
//查找隐藏的 tr
var str=' ';//此變數顯示訊息用的
$("tr:hidden").html(
function(n,value) {
str+= ' value: ' + value;
});
var str1=' ';//此變數顯示訊息用的
$("input:hidden").val(function() {
str1+= ' name: ' + this.name;
});
alert("tr:hidden : " +str + "------ input:hidden :" + str1);
});
</script>
</head>
<body>
<table>
<tr style="display:none"><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
<form>
<input type="text" name="email" />
<input type="hidden" name="id" />
</form>
</body>
</html>
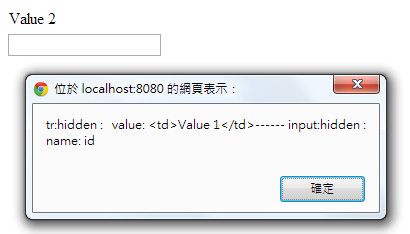
顯示結果:
2、
:visible
匹配所有的可見元素
程式範例:
<!DOCTYPE html>
<html>
<head>
<title>[jQuery]jQuery Selector 之隱蔽類</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.min.js"></script>
<script>
$(document).ready(function(){
//:visible 匹配所有不可見元素,或者type為hidden的元素
//查找隐藏的 tr
var str=' ';//此變數顯示訊息用的
$("tr:visible").html(
function(n,value) {
str+= ' value: ' + value;
});
alert(str);
});
</script>
</head>
<body>
<table>
<tr style="display:none"><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
</body>
</html>
顯示結果:




 留言列表
留言列表


