支援CSS3 以上
用法: :read-only、:read-write
說明:
用在input輸入框,配合readonly來使用。
css定義:
input:-moz-read-only { /* For Firefox */
background-color: red;
}
input:read-only {
background-color: red;
}
input:-moz-read-write { /* For Firefox */
background-color: green;
}
input:read-write {
background-color: green;
}
注意事項:
參考:
程式:
<!DOCTYPE html>
<html>
<head>
<title>css3 Selector read-only、read-write 總合應用 套用樣式</title>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<style type="text/css">
input:-moz-read-only { /* For Firefox */
background-color: red;
}
input:read-only {
background-color: red;
}
input:-moz-read-write { /* For Firefox */
background-color: green;
}
input:read-write {
background-color: green;
}
</style>
</head>
<body>
<form action="">
name: <input readonly type="text" value="levin" ><br>
數量1: <input type="number" min="5" max="10" value="1"><br>
E-mail<input type="email" value="myEmail"><br>
</form>
</body>
</html>
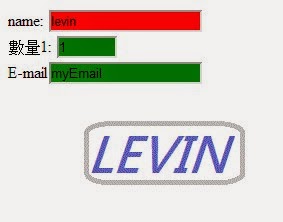
圖1:
測試結束~
如果還不了解可參考:w3schools CSS Selector Reference
感謝~
其它文章



 留言列表
留言列表


