支援CSS2 以上
用法::lang
說明:
language 語言屬性
css定義:
p tag lang 等於是 tw的套用樣式
p:lang(tw) {
background: lime;
}
注意事項:
程式:
<!DOCTYPE html>
<html>
<head>
<title>css2 Selector lang 套用樣式</title>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<style type="text/css">
p:lang(tw) {
background: lime;
}
</style>
</head>
<body>
<form action="">
<p lang="en">name:</p> <input type="text" value=""><br>
<p lang="tw">所在地:</p> <input type="text" value="">
</form>
</body>
</html>
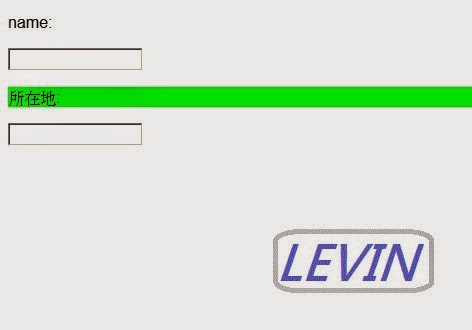
圖1:
測試結束~
如果還不了解可參考:w3schools CSS Selector Reference
感謝~
其它文章



 留言列表
留言列表


