支援CSS3 以上
用法:div ~ p
說明:套用在跟div同階層的 p tag的弟妹(siblings)元素
css定義:
div ~ p {
文字大小 font-size : 30px 為30像素
文字顏色 color :color 為 blue;
}
程式:
<!DOCTYPE html>
<html>
<head>
<title>css基本定義 (element ~ element)元素階層關系 套用樣式之 弟妹元素關系</title>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<style type="text/css">
div ~ p {
font-size: 30px;
color: blue;
}
</style>
</head>
<body>
<p id="p1">p Tag id=p1</p>
<div>
<span><p>div span p Tag</p></span>
</div>
<p id="p2"> p Tag id=p2</p>
<span>
<h5 id="myDivId">span h5 Tag myDivId</h5>
<p>span p Tag</p>
</span>
<ul>
<li><p> ul li p Tag</p></li>
<li><p> ul li p Tag</p></li>
<li><p> ul li p Tag</p></li>
</ul>
<p id="p3"> p Tag id=p3</p>
<div>
<h5> h5 Tag</h5>
<p>p Tag</p>
</div>
<p id="p4"> p Tag id=p4</p>
</body>
</html>
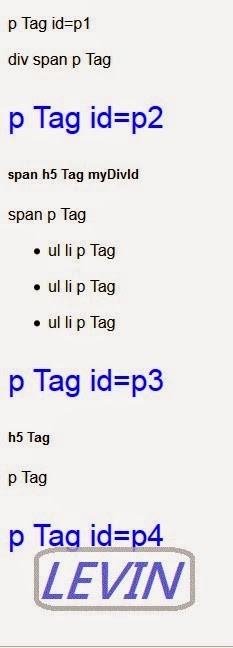
會有三個 p Tag 被套用css喔~
為 p2、p3、p4
圖:
為什麼p1會沒有被套用css呢?
對於 div ~ p
div 的弟妹為 p tag的被套用css。
而p1 是div的兄長~
測試結束~
如果還不了解可參考:w3schools CSS Selector Reference
感謝~
其它文章



 留言列表
留言列表


