支援CSS1 以上
說明:
因為css 同名稱會被覆蓋,
如果不想被覆蓋定義,
使用設定此定義很重要
語法在定義後加入 !important
myCss1001.css
定義 div
字大小 font-size : 50px 為50像素 ,加入不可被取代
字型 font-style :italic 為斜體字型
字顏色 color 為 red;
myCss1002.css
定義 id為 myDivId
字大小 font-size : 30px 為30像素
字型 font-style :italic 為斜體字型
字顏色 color 為 #CC00CC;
定義 div
字大小 font-size : 30px 為30像素
字顏色 color 為 #CC00CC;
myCss1003.css
定義 html tag p
字大小 font-size : 10px 為10像素
字型 font-style :italic 為斜體字型
字顏色 color 為 blue;
定義 div
字大小 font-size : 10px 為10像素
字顏色 color 為 blue;
在myCss1002.css及myCss1003.css
將主角div重新定義font-size及color。
另外在myCss1001.css的font-size 設為important(重要)
語法如下:
語法:myCss1001.css
div{
font-size: 50px !important;/*重要 不可被取代*/
font-style: italic;
color: red;
}
語法:myCss1002.css
#myDivId{
font-size: 30px;
font-style: italic;
color: #CC00CC;
}
div{
font-size: 30px;
color: #CC00CC;
}
語法:myCss1003.css
p {
font-size: 10px;
font-style: italic;
color: blue ;
}
div{
font-size: 10px;
color: blue;
}
程式:(.html)
<html>
<head>
<title>[css-基本類]基本定義 不可被取代用法</title>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<link href="myCss1001.css" rel="stylesheet" type="text/css">
<link href="myCss1002.css" rel="stylesheet" type="text/css">
<link href="myCss1003.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>[css-基本類]基本定義 不可被取代用法-- div Tag</div>
<div>
<h1 id="myDivId">[css-基本類]基本定義 不可被取代用法-- div h1 Tag myDivId</h1>
<p>[css-基本類]基本定義 不可被取代用法 -- div p Tag</p>
</div>
</body>
</html>
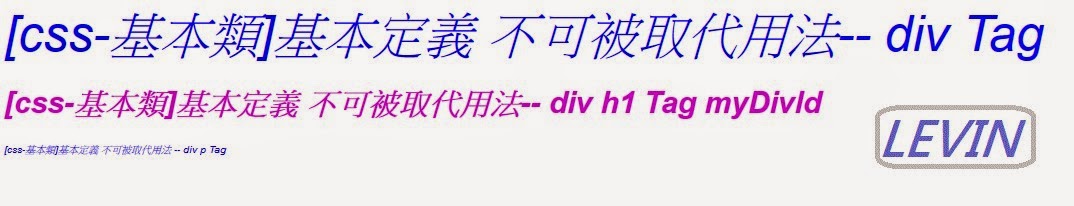
結果如下:
圖
主角div的文字大小一樣沒有變吧~
這樣有了解嗎? 可以動手測試看看喔!
測試結束~
如果還不了解可參考:w3schools CSS Selector Reference
感謝~



 留言列表
留言列表


