支援CSS1 以上
說明:
css如果有定義了相同名稱是有效的,
且定義了相同的屬性值會有順序關系。
本例用三個css檔來說明:
主角是div
myCss090101.css
定義 div
字大小 font-size : 50px 為50像素
字型 font-style :italic 為斜體字型
字顏色 color 為 red;
myCss090102.css
定義 id為 myDivId
字大小 font-size : 30px 為30像素
字型 font-style :italic 為斜體字型
字顏色 color 為 #CC00CC;
定義 div
字大小 font-size : 30px 為30像素
字顏色 color 為 #CC00CC;
myCss090103.css
定義 html tag p
字大小 font-size : 10px 為10像素
字型 font-style :italic 為斜體字型
字顏色 color 為 blue;
定義 div
字大小 font-size : 10px 為10像素
字顏色 color 為 blue;
在myCss090102.css及myCss090103.css
將div重新定義font-size及color
語法如下:
語法:myCss090101.css
div{
font-size: 50px;
font-style: italic;
color: red;
}
語法:myCss090102.css
#myDivId{
font-size: 30px;
font-style: italic;
color: #CC00CC;
}
div{
font-size: 30px;
color: #CC00CC;
}
語法:myCss090103.css
p {
font-size: 10px;
font-style: italic;
color: blue ;
}
div{
font-size: 10px;
color: blue;
}
這樣重複定義會發生什麼事嗎?
我們來測式看看吧!
程式第一組:(.html)
<html>
<head>
<title>[css-基本類]基本定義 順序關系</title>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<link href="" rel ="stylesheet" type="text/css">
<link href="myCss090101.css" rel="stylesheet" type="text/css">
<link href="myCss090102.css" rel="stylesheet" type="text/css">
<link href="myCss090103.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>[css-基本類]基本定義 順序關系 -- div Tag</div>
<div>
<h1 id="myDivId">[css-基本類]基本定義 順序關系-- div h1 Tag myDivId</h1>
<p>[css-基本類]基本定義 順序關系 -- div p Tag</p>
</div>
</body>
</html>
本測試先匯入順序為 myCss090101.css 、myCss090102.css、myCss090103.css
結果我們的主角div會套用了那個定義呢
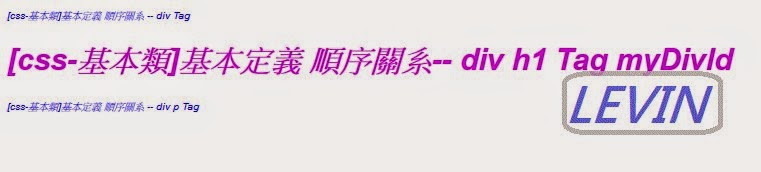
圖:
如上圖結果我們看出來是套用了最後匯入的myCss090103.css。
此時你會發現在myCss090103.css只定義了定義font-size及color。
你有沒有發現字型還在,一樣為斜體字型。
所以在myCss090101.css定義的屬性值是有效的。
接下來我們換匯入順序為myCss090103.css、myCss090102.css、 myCss090101.css
程式第二組:(.html)
<html>
<head>
<title>[css-基本類]基本定義 順序關系</title>
<meta http-equiv="Content-Type" content="text/html; charset=BIG5">
<link href="" rel ="stylesheet" type="text/css">
<link href="myCss090103.css" rel="stylesheet" type="text/css">
<link href="myCss090102.css" rel="stylesheet" type="text/css">
<link href="myCss090101.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>[css-基本類]基本定義 順序關系 -- div Tag</div>
<div>
<h1 id="myDivId">[css-基本類]基本定義 順序關系-- div h1 Tag myDivId</h1>
<p>[css-基本類]基本定義 順序關系 -- div p Tag</p>
</div>
</body>
</html>
結果主角div會套用了那個定義~~
我們看下去~
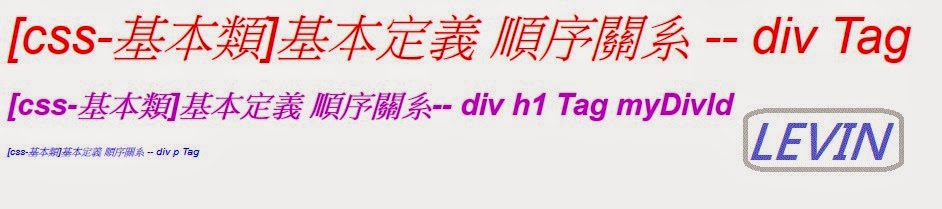
圖:
如上圖結果我們看出來是主角div套用了最後匯入的myCss090101.css。
這樣有了解嗎? 可以動手測試看看喔!
有順序的基本知識後,可以少花點時間在除錯。
測試結束~
如果還不了解可參考:w3schools CSS Selector Reference
感謝~
其它文章




 留言列表
留言列表


