本文說明datepicker的使用,基本
一、必要的CSS 及JS
二、基本JS語法
$(function() {
$( "#datepicker" ).datepicker();
});
三、基本HTML語法
Date: <input type="text" id="datepicker">
四、程式內容:
<html>
<head>
<title>jquery.datepicker 1</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<style>
</style>
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<div class="datetest">
<p class="datag">Date: <input type="text" id="datepicker"></p>
</div>
<div>說明:預設基本樣式</div>
</body>
</html>
五、執行
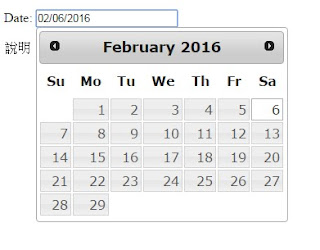
圖1
六、測試
Date:
說明:預設基本樣式
七、可以通過鍵盤控制選擇
PAGE UP: 上一月
PAGE DOWN: 下一月
CTRL + PAGE UP: 上一年
CTRL + PAGE DOWN: 下一年
CTRL + HOME: 當前月或最後一次打開的日期
CTRL/COMMAND + HOME: 當前的月份
CTRL/COMMAND + LEFT: 上一天
CTRL/COMMAND + RIGHT: 下一天
CTRL/COMMAND + UP: 上一週
CTRL/COMMAND + DOWN: 下一週
ENTER: 確定選擇日期
CTRL/COMMAND + END: 關閉並清除已選擇的日期
ESCAPE: 關閉並取消選擇
相關參考:
其它參考:
其它文章



 留言列表
留言列表


