本文說明datepicker Options 中的changeMonth changeYear showMonthAfterYear
其效果會有下拉式選單
一、基本JS/HTML語法
JS:
$("#datepicker").datepicker({
changeMonth : true,
changeYear : true,
showMonthAfterYear : true
});
二、基本說明
changeMonth : true
可使用下拉式選單 - 月份
changeYear : true
可使用下拉式選單 - 年份
showMonthAfterYear : true
設定 下拉式選單月份 在 年份的後面
三、程式內容
<html>
<head>
<title>jquery.datepicker 10</title>
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<style>
</style>
<script>
$(function() {
$("#datepicker").datepicker({
//可使用下拉式選單 - 月份
changeMonth : true,
//可使用下拉式選單 - 年份
changeYear : true,
//設定 下拉式選單月份 在 年份的後面
showMonthAfterYear : true
});
});
</script>
</head>
<body>
<div class="datetest">
<p class="datag">
Date: <input type="text" id="datepicker" value="">
</p>
</div>
<div>說明:下拉式選單</div>
</body>
</html>
四、執行
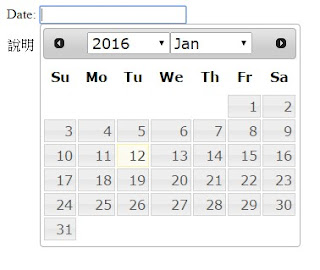
圖1
五、測試
Date:
說明:下拉式選單
相關參考:
- jQuery datepicker 預設基本樣式
- jQuery datepicker 月曆樣式種類
- jQuery datepicker 加入button效果 showOn buttonText
- jQuery datepicker 加入月曆icon小圖buttonImage buttonImageOnly
- jQuery datepicker 設定動畫效果 showAnim showOptions duration
- jQuery datepicker 設定動畫效果樣式
- jQuery datepicker 顯示及格式相關 appendText altField altFormat autoSize dateFormat constrainInput
- jQuery datepicker 日期解析及格式相關方法 parseDate formatDate
其它參考:
其它文章



 留言列表
留言列表


