本文說明datepicker Options 中的 showWeek weekHeader calculateWeek
其設定周數
一、基本JS/HTML語法
JS:
$("#datepicker").datepicker({
showWeek : true,
weekHeader:"W",
calculateWeek:myWeekCalc
});
二、基本說明
showWeek : true
default:false
是否顯示周數
weekHeader:"W"
default""wk"
顯示周數的標題
calculateWeek:myWeekCalc
default datepicker.iso8601Week
自訂計算周數的方法
function myWeekCalc(date) {
var checkDate = new Date(date.getTime());
checkDate.setDate(checkDate.getDate() + 4 - (checkDate.getDay()));
var time = checkDate.getTime();
//設定1月1日
checkDate.setMonth(0);
checkDate.setDate(1);
return Math.floor(Math.round((time - checkDate) / 86400000) / 7) + 1;
}
三、程式內容
<html>
<head>
<title>jquery.datepicker 18</title>
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
//18-jQuery datepicker 設定 showWeek weekHeader calculateWeek
$("#datepicker").datepicker({
//是否顯示周數
//default:false
showWeek : true,
//顯示周數的標題
//default""wk"
weekHeader:"W",
//自訂計算周數的方法,
//default datepicker.iso8601Week
calculateWeek:myWeekCalc
});
function myWeekCalc(date) {
var checkDate = new Date(date.getTime());
checkDate.setDate(checkDate.getDate() + 4 - (checkDate.getDay()));
var time = checkDate.getTime();
//設定1月1日
checkDate.setMonth(0);
checkDate.setDate(1);
return Math.floor(Math.round((time - checkDate) / 86400000) / 7) + 1;
}
});
</script>
</head>
<body>
<div class="datetest">
<p class="datag">
Date: <input type="text" id="datepicker" value="">
</p>
</div>
<div>說明:jQuery datepicker 設定 showWeek weekHeader calculateWeek</div>
</body>
</html>
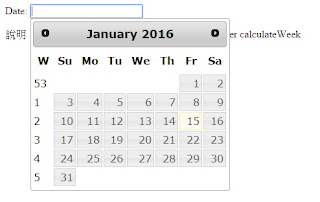
四、執行
圖1
五、測試
Date:
說明:jQuery datepicker 設定 showWeek weekHeader calculateWeek
相關參考:
- jQuery datepicker 預設基本樣式
- jQuery datepicker 月曆樣式種類
- jQuery datepicker 加入button效果 showOn buttonText
- jQuery datepicker 加入月曆icon小圖buttonImage buttonImageOnly
- jQuery datepicker 設定動畫效果 showAnim showOptions duration
- jQuery datepicker 設定動畫效果樣式
- jQuery datepicker 顯示及格式相關 appendText altField altFormat autoSize dateFormat constrainInput
- jQuery datepicker 日期解析及格式相關方法 parseDate formatDate
- jQuery datepicker 月曆框下拉式年月份 changeMonth changeYear showMonthAfterYear
- jQuery datepicker 月曆框功能鍵 showButtonPanel closeTextType currentText nextText prevText navigationAsDateFormat
- jQuery datepicker 設定月曆顯示文字 dayNames dayNamesShort dayNamesMin monthNames monthNamesShort
- jQuery datepicker 設定多個月曆框 numberOfMonths showCurrentAtPos
- jQuery datepicker 設定月曆框上下月按鈕效果 showOtherMonths selectOtherMonths stepMonths isRTL gotoCurrent
- jQuery datepicker 設定限制日期最小最大 minDate maxDate hideIfNoPrevNext
- jQuery datepicker 設定月曆框的預設日期 firstDay defaultDate
- jQuery datepicker 設定年份範圍 yearRange yearSuffix shortYearCutoff
其它參考:
其它文章



 留言列表
留言列表


