本文說明datepicker Options 中的 yearRange yearSuffix shortYearCutoff
其設定年份範圍跟世紀範圍設定
一、基本JS/HTML語法
JS:
$("#datepicker").datepicker({
changeYear : true,
yearRange : "1980:2030",
yearSuffix : "年",
dateFormat : "y/mm/dd",
shortYearCutoff :"+10"
});
二、基本說明
yearRange : "1980:2030"
yearRange 控制年份的下拉列表中顯示的年份數量,
可以是相對當前年(-nn:+nn),也可以是絕對值 (-nnnn:+nnnn)
default : "c-10:c+10"
yearSuffix : "年"
在年份後顯示文字
shortYearCutoff
default:"+10"
設置截止年份的值。如果是(0-99)的數字則已當年的年份來比較,
如果為字符串,則相應的轉為數字後再與當前年份相加。當超過截止年份時,則被認為是上個世紀。
這設定是配合年份設定顯示二位數時使用,配合dateFormat "y", parseDate
三、程式內容
<html>
<head>
<title>jquery.datepicker 17</title>
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
//17-jQuery datepicker 設定 yearRange yearSuffix shortYearCutoff
$("#datepicker").datepicker({
//可使用下拉式選單 - 年份
changeYear : true,
//yearRange 控制年份的下拉列表中顯示的年份數量,可以是相對當前年(-nn:+nn),也可以是絕對值 (-nnnn:+nnnn)
//default : "c-10:c+10"
//yearRange:"c-20:c+20",
//yearRange : "2010:2020",
yearRange : "1980:2030",
//在年份後顯示文字
yearSuffix : "年",
//設定日期格式
dateFormat : "y/mm/dd",
shortYearCutoff :"+10"
});
$(".setDate").bind("click", function() {
//設置截止年份的值。如果是(0-99)的數字則已當年的年份來比較,
//如果為字符串,則相應的轉為數字後再與當前年份相加。當超過截止年份時,則被認為是上個世紀。
//default:"+10"
//這設定是配合年份設定顯示二位數時使用,配合dateFormat "y", parseDate
//以下設定超過17年份為上個世紀的年份
//例1:這為本世紀
var testDate1 = $.datepicker.parseDate("y/mm/dd", "16/08/08",{shortYearCutoff : 17});
//例2:這為上世紀
var testDate2 = $.datepicker.parseDate("y/mm/dd", "18/08/08",{shortYearCutoff : 17});
$("#showDateBox").append(testDate1);
$("#showDateBox").append("<br>");
$("#showDateBox").append(testDate2);
});
});
</script>
</head>
<body>
<div class="datetest">
<p class="datag">
Date: <input type="text" id="datepicker" value="">
</p>
</div>
<div>說明:jQuery datepicker 設定 yearRange yearSuffix shortYearCutoff</div>
<div>
<ul>
<li><a href="javascript:void(0);" class="setDate">測試設定shortYearCutoff</a></li>
</ul>
</div>
<div id="showDateBox"></div>
</body>
</html>
四、執行
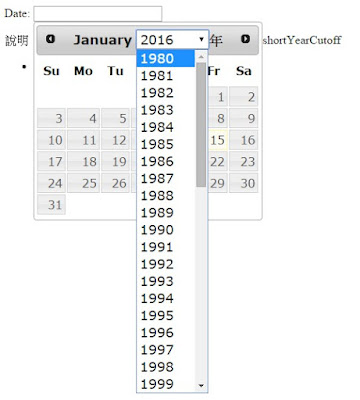
圖1 yearRange yearSuffix 測試
圖2 shortYearCutoff 測試
五、測試
Date:
說明:jQuery datepicker 設定 yearRange yearSuffix shortYearCutoff
相關參考:
- jQuery datepicker 預設基本樣式
- jQuery datepicker 月曆樣式種類
- jQuery datepicker 加入button效果 showOn buttonText
- jQuery datepicker 加入月曆icon小圖buttonImage buttonImageOnly
- jQuery datepicker 設定動畫效果 showAnim showOptions duration
- jQuery datepicker 設定動畫效果樣式
- jQuery datepicker 顯示及格式相關 appendText altField altFormat autoSize dateFormat constrainInput
- jQuery datepicker 日期解析及格式相關方法 parseDate formatDate
- jQuery datepicker 月曆框下拉式年月份 changeMonth changeYear showMonthAfterYear
- jQuery datepicker 月曆框功能鍵 showButtonPanel closeTextType currentText nextText prevText navigationAsDateFormat
- jQuery datepicker 設定月曆顯示文字 dayNames dayNamesShort dayNamesMin monthNames monthNamesShort
- jQuery datepicker 設定多個月曆框 numberOfMonths showCurrentAtPos
- jQuery datepicker 設定月曆框上下月按鈕效果 showOtherMonths selectOtherMonths stepMonths isRTL gotoCurrent
- jQuery datepicker 設定限制日期最小最大 minDate maxDate hideIfNoPrevNext
其它參考:
其它文章




 留言列表
留言列表


