本文說明datepicker Options 中的numberOfMonths showCurrentAtPos
其設定多個月曆框
一、基本JS/HTML語法
JS:
$("#datepicker").datepicker({
numberOfMonths : [ 2, 3 ],
showCurrentAtPos : 1
});
二、基本說明
numberOfMonths : [ 2, 3 ]
設定要顯示多少個月份, 2*3 個等於6個月份,2為y向,3為x向
showCurrentAtPos : 1
設定當前月份,在第幾個位置開始,從頂部到左邊算(從0開始算)
三、程式內容
<html>
<head>
<title>jquery.datepicker 13</title>
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$("#datepicker").datepicker(
{
//設定要顯示多少個月份, 2*3 個等於6個月份,2為y向,3為x向
numberOfMonths : [ 2, 3 ],
//設定當前月份,在第幾個位置開始,從頂部到左邊算
showCurrentAtPos : 1
});
});
</script>
</head>
<body>
<div class="datetest">
<p class="datag">
Date: <input type="text" id="datepicker" value="">
</p>
</div>
<div>說明:設定面板顯示多個月份</div>
</body>
</html>
四、執行
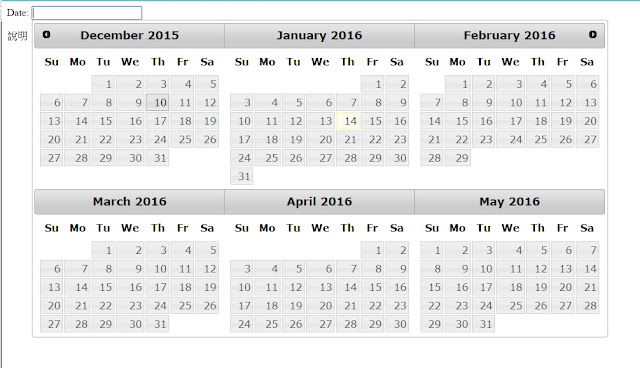
圖1 showCurrentAtPos : 1 設定為1第二個位置開始當前月份(本文測試月份為2016/01/14)
五、測試
Date:
說明:設定面板顯示多個月份
相關參考:
- jQuery datepicker 預設基本樣式
- jQuery datepicker 月曆樣式種類
- jQuery datepicker 加入button效果 showOn buttonText
- jQuery datepicker 加入月曆icon小圖buttonImage buttonImageOnly
- jQuery datepicker 設定動畫效果 showAnim showOptions duration
- jQuery datepicker 設定動畫效果樣式
- jQuery datepicker 顯示及格式相關 appendText altField altFormat autoSize dateFormat constrainInput
- jQuery datepicker 日期解析及格式相關方法 parseDate formatDate
- jQuery datepicker 月曆框下拉式年月份 changeMonth changeYear showMonthAfterYear
- jQuery datepicker 月曆框功能鍵 showButtonPanel closeTextType currentText nextText prevText navigationAsDateFormat
- jQuery datepicker 設定月曆顯示文字 dayNames dayNamesShort dayNamesMin monthNames monthNamesShort
其它參考:
其它文章



 留言列表
留言列表


